今天的文章来说说chrome扩展开发的最后一步,代码调试和打包上线。
chrome应用代码调试
跟前端开发一样,chrome应用开发过程中也是需要代码调试的,用的调试工具自然是chrome的开发者工具,所以前端开发工程师应该很快就可以上手!
代码调试需要调出来chrome的扩展程序页面,有三种方式调出来chrome的扩展程序页面
- chrome右上角“扳手图标”→工具→扩展程序
- 新开个chrome选项卡,然后在地址栏输入:chrome://extensions/回车
- 右键点击某个扩展,选择管理扩展程序
这样就会看到如下的扩展程序界面:
点击右上角的“开发者模式”,就会出现三个按钮,选择“载入正在开发中的扩展程序…”,在新开的窗口中找到自己开发的程序的路径,然后打开就可以导入开发中的chrome应用了。点击活动视窗,就可以打开chrome的开发中工具,前端开发工程师就可以进行调试了,跟调试前端页面一样哦。
如果chrome的扩展代码更新了可以点击“重新载入”就可以使用最新的代码了。
chrome扩展应用的打包
如果你使用 Chrome Developer Dashboard,发布你的扩展,你将无需自己打包。你自己打包一个crx的唯一原因是你需要发布一个非公开版本,比如一个alpha测试版本给测试用户。
当你打包一个扩展到时候。这个扩展获得唯一的一对密钥,其中的公共密钥用于标识这个扩展,私密密钥用于保存私密信息和给这个扩展的各个版本签名。当你需要更新版本只是,需要找个签名文件。
使用扩展程序打包
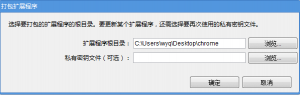
进入chrome的扩展程序页面,选择“打包扩展程序…”弹出窗口:
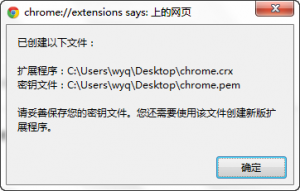
选择chrome扩展所在的文件路径,如果是更新chrome应用需要选择签名文件所在的地址,点击确定打包即可,打包成功会收到如下图的提示信息:
命令行打包chrome应用
chrome应用打包还支持命令行,只需要运行cmd,然后输入命令行参数即可完成打包过程。
–pack-extension指定扩展所在的文件夹,
–pack-extension-key指定私钥所在的文件位置,
如果你不想看到对话框,请使用 –no-message-box。
命令行打包示例:
chrome.exe --pack-extension=c:\\myext --pack-extension-key=c:\\myext.pem
到此一个chrome扩展就开发完成了。希望《chrome扩展应用开发教程》对你的chrome开发有帮助。