之前我写过一篇文章是通过javascript获取光标的位置——javascript获取光标位置以及设置光标位置。由于产品需要在留言板的光标处上插入表情,这样就用到了javascript在光标位置插入内容的功能了~其实原理很简单,IE下可以通过document.selection.createRange();来实现,而Firefox(火狐)浏览器则需要首先获取光标位置,然后对value进行字符串截取处理。不多说了~直接上我写的一个jQuery在光标位置插入内容插件吧~
Javascript中模拟PHP的base64_decode和base64_encode函数
PHP中的base64_decode和base64_encode函数不再是PHP的独享,而JS也可以使用这两个函数,下面把JS中的base64_decode和base64_encode函数贴出来,希望对需要的童鞋有所帮助~
javscript的base64_decode
通过javascript实现整站黑白效果
前天是哀悼日,急急忙忙的写了一篇关于通过CSS使网站实现黑白效果的文章(悼念地震,网站变灰CSS代码),可是这个方法使用的是IE的滤镜,具有一定的局限性。今天在网上看到有人推荐的一个不错的方法,试了一下,效果还是可以的,可以自定义让网页的某一部分变成灰度颜色(黑白),演示效果:http://james.padolsey.com/demos/grayscale/。并且支持Firefox,chrome,IE6+。
使用方法:
- 首先在网页中引入grayscale.js文件。
- 执行grayscale函数即可。
grayscale(document.body); //整站变成黑白效果
grayscale(getElementById(el));//部分变黑白效果
悼念地震,网站变灰CSS代码
为了悼念地震中遇害的同胞,国家规定明天开始悼念日~下面贴出来使用CSS的IE滤镜代码实现网站变灰白的效果代码,只在IE下有效~
首先确定贵网站使用的是标准的doctype头,下面是html开头代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
<html xmlns="http://www.w3.org/1999/xhtml">
然后使用下面的CSS代码
html {
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
如果贵网站有Flash,那么请在<object>和<&/object>之间插入一下代码:
<param value=”false” name=”menu”/>
<param value=”opaque” name=”wmode”/>
25大实用的jQuery技巧和解决方案
jQuery库的发展迅速(刚刚发布的jQuery的1.4),越来越多的人正在使用这个有用的JavaScript库。这意味着,需要越来越多的有用jQuery的提示,技巧和解决方案来提供。这就是为什么我创建了26个实用的jQuery的提示、技巧和解决方案的小清单。
1. 去除页面的右键菜单
$(document).ready(function(){
$(document).bind("contextmenu",function(e){
return false;
});
});
2、搜索输入框文字的消失
当鼠标获得焦点、失去焦点的时候,input输入框文字处理:
$(document).ready(function() {
$("input.text1").val("Enter your search text here");
textFill($('input.text1'));
});
function textFill(input){ //input focus text function
var originalvalue = input.val();
input.focus( function(){
if( $.trim(input.val()) == originalvalue ){ input.val(''); }
});
input.blur( function(){
if( $.trim(input.val()) == '' ){ input.val(originalvalue); }
});
}
3、新窗口打开页面
$(document).ready(function() {
//Example 1: Every link will open in a new window
$('a[href^="http://"]').attr("target", "_blank");
//Example 2: Links with the rel="external" attribute will only open in a new window
$('a[@rel$='external']').click(function(){
this.target = "_blank";
});
});
// how to use
[open link](http://www.opensourcehunter.com)
jQuery插件--wBox发布
经过大约一周的时间,wBox终于跟大家见面啦,这是断桥残雪写的第一个jQuery插件,开发时间比较急促,所以有不足之处希望大家指出。
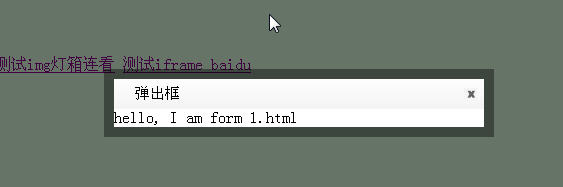
wBox——轻量级的弹出窗口jQuery插件,基于jQuery1.4开发,主要实现弹出框的效果,并且加入了很多有趣的功能,比如可img灯箱效果,callback函数,显示隐藏层,Ajax页面,iframe嵌入页面……
- 背景透明度可以根据实际情况进行调节,甚至不设置背景
- 可以根据需要添加wBox标题
- 支持设置窗口位置,默认为在中心显示
- 支持callback函数
- 支持html内容自定义
- img灯箱看图功能
- 支持在wBox显示#ID的内容
- 支持Ajax页面内容
- 支持设置背景,不设置背景
- 支持wBox拖拽功能
- ESC键,或者在背景上双击即可关闭wBox
- .wBoxClose的内容click可以关闭wBox,无论是组装的html,还是隐藏的html,甚至于iframe的内容中的.wBoxClose
下面简单介绍下wBox的使用方法:
最简单的使用方法
- 首先下载wBox文件,然后将wBox中的
- 引入wbox.js文件
- 引入wbox.css文件
- 注意:wBox源代码文件夹中的图片要跟js,css放在相同的目录下,loading.gif要跟你页面放在同一个目录
html代码如下:
[这是一个隐藏wBox](#nosee)
<div id="nosee" style="display:none">这里是个隐藏的id为nosee的DIV</div>
[这是一个image wBox](http://js8.in/wbox/001.jpg)
js代码如下:
$(".wBox").wBox();
这样就建立了一个最简单的wBox.
IE中Image.onload失效的问题
最近在做wBox开发中,需要做一个图片的幻灯片效果,为了方便加载速度,我使用了new Iamge的对象方法来预加载图片,当图片onLoad就运行一个函数来计算图片的大小尺寸,进行jQuery动画,以及切换图片src,在firefox下开发完成后,可是到了IE下进行调试总是不会触发onload事件,不管是IE8、IE7还是万恶的IE6,都不会触发onload事件,我很迷惑,后来在google上找到了解决的方法:一下为引用部分
最初的代码如下:
var img = new Image;
img.src = "test.gif";
img.onload = function(){
alert ( img.width );
};
这段代码看着没什么问题,但是为什么onload没有被IE调用呢?因为IE会缓存图片,第2次加载的图片,不是从服务器上传过来的,而是从缓冲区里加载的。是不是从缓冲区里加载的图片就不触发onload事件呢?我于是我测试了以下代码,成功了~
var img = new Image;
img.onload = function(){
alert ( img.width );
};
img.src = "test.gif";
我把onload写到前面去,先告诉浏览器如何处理这张图片,再指定这张图片的源,这样就正常了。所以,不是IE没有触发onload事件,而是因为加载缓冲区的速度太快,以至于没有运行到img.onload的时候,onload事件已经触发了。这让我想到了Ajax,我们在写xmlhttp的时候,都是先指定onstatechange的回调函数,然后再send数据的,道理是一样的。
jQuery实现拖拽功能
在360开发中,使用了我写的一个jQuery wBox插件,可是这个wBox只是根据项目需要进行的修改,没有加上拖拽功能,而我正在写新的wBox插件加上了简单的拖拽功能,wBox已经进行到最后样式修改、程序调试阶段,基本功能已经实现。言归正传,结合wBox部分源代码说说jQuery的拖拽功能实现。
要写一个拖拽效果,必须区分开mousedown,mouseup,mousemove 三个鼠标的不同状态,当mousedown的时候激发拖拽,表示拖拽开始,当mouseup的时候自然拖拽就结束,而mousemove的时候是拖拽的过程,这个过程就要不停的获取鼠标的位置,根据鼠标运动到得位置设置要拖拽的目标div的位置,具体就不解释啦,很简单的原理,很简单的代码,放出wBox drag部分的代码,希望对大家有用,C为拖拽的目标对象:
使用CSS设置文字反选的背景颜色
在计算机操作中经常会有反选出现,系统一般会根据选择区域的颜色,显示出补色。但windows默认的文字选择时,背景为蓝色,前景色为白色,如果背景是深色,则文字为蓝色,背景变成白色。如下图所示:
能不能改变选择的默认颜色呢,也许很多人对这个问题不是很在意,也可能你早就见到过这个效果了,但是却忽略了。查看示例(请在非IE浏览器下查看)
从博客里可以看到PPK给出了如下的CSS代码:
::-moz-selection{ /*针对Firefox*/
background:#cc0000;
color:#fff;
}
::selection {
background:#cc0000;
color:#fff;
}
code::-moz-selection { /*code是标签选择器,可以换成p或span等*/
background: #333333;
}
code::selection {
background: #333333;
}
通过以上代码可以看出,你完全可以给不同的容器定义不同的反选背景颜色,
Javascript事件触发列表与详解
今天在司徒正美(原文)的博客上看见一个关于javascript事件触发列表的文章,感觉不错,拿来给大家分享一下,本文中涉及到了很多javascript的事件,有不同浏览器差异的事件,大家必要的时候可以做以下参考