今天我看见一个比较不错的jQuery幻灯片教程,比我之前的文章《两个简单的jQuery幻灯片实例》写的更为详细,并且有框架布局的演示图片,特地转载来,部分英文不翻译了,很简单的~
HTML部分代码
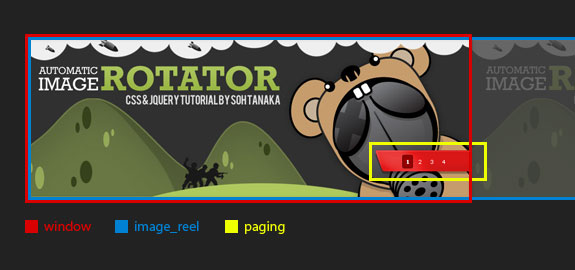
Start with having a wrapping container div called _main_view_, and two sections nested inside called _image_reel_ and paging. The _image_reel _will contain the sliding images, and paging contains the paging controls. Take a look at the image below for a visual.
`html”><div class=”main_view
<div class="window"> <div class="image_reel"> [](#) [](#) [](#) [](#) </div> </div> <div class="paging"> [1](#) [2](#) [3](#) [4](#) </div>