PHP中的base64_decode和base64_encode函数不再是PHP的独享,而JS也可以使用这两个函数,下面把JS中的base64_decode和base64_encode函数贴出来,希望对需要的童鞋有所帮助~
通过javascript实现整站黑白效果
前天是哀悼日,急急忙忙的写了一篇关于通过CSS使网站实现黑白效果的文章(悼念地震,网站变灰CSS代码),可是这个方法使用的是IE的滤镜,具有一定的局限性。今天在网上看到有人推荐的一个不错的方法,试了一下,效果还是可以的,可以自定义让网页的某一部分变成灰度颜色(黑白),演示效果:http://james.padolsey.com/demos/grayscale/。并且支持Firefox,chrome,IE6+。
使用方法:
- 首先在网页中引入grayscale.js文件。
- 执行grayscale函数即可。
grayscale(document.body); //整站变成黑白效果
grayscale(getElementById(el));//部分变黑白效果
悼念地震,网站变灰CSS代码
为了悼念地震中遇害的同胞,国家规定明天开始悼念日~下面贴出来使用CSS的IE滤镜代码实现网站变灰白的效果代码,只在IE下有效~
首先确定贵网站使用的是标准的doctype头,下面是html开头代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
<html xmlns="http://www.w3.org/1999/xhtml">
然后使用下面的CSS代码
html {
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
如果贵网站有Flash,那么请在<object>和<&/object>之间插入一下代码:
<param value=”false” name=”menu”/>
<param value=”opaque” name=”wmode”/>
Ubuntu安装Samba实现跟windows文件共享
为了开发项目的方便,要实现Ubuntu跟windows文件共享,需要在Ubuntu下搭建samba服务器,下面来说说Ubuntu下安装、配置Samba的详细步骤~
Ubuntu下安装Samba
可以使用新立得来搜索Samba安装~没有请更新软件源,或者使用如下命令来安装Samba
sudo apt-get install samba
sudo apt-get install smbfs
建立Samba共享文件夹
假如要创建/home/用户名/share首先创建这个文件夹 (这个用户名就是你的用户名,为了方便易懂我才这样写的,到时记得自己改啊)
新建share文件夹,终端命令如下:
mkdir /home/用户名/share
设置该文件夹的权限使其让所有用户可读可写可运行,终端命令如下:
chmod 777 /home/用户名/share
配置Samba服务器
编辑smb.conf允许网络用户访问,终端代码如下:
sudo gedit /etc/samba/smb.conf
搜寻这一行文字代码“security = user”,修改为:
security = user
username map = /etc/samba/smbusers
使用Synergy实现多台电脑共享一套鼠标键盘
公司闲置了一台电脑,开发的项目是在Ubuntu系统下配置的开发环境,而我开发的主要代码还是在windows下编写的,所以我使用synergy实现了两台电脑使用一套鼠标键盘的功能~这样自己就舒服多了~
Synergy是一款远程控制软件。一般的远程控制软件都是将服务器的画面提供给客户端使用, 而Synergy的创意很独特,它将客户端的键盘和鼠标提供给服务器使用。 这样如果你有多台电脑并且每台电脑都有自己的显示器,你可以通过 Synergy 用一组键盘和鼠标控制所有电脑, 而且每台电脑的屏幕可以连接起来,就像在同一台电脑上使用多个显示器一样。
Synergy可以运行在多个平台上,包括Unix/Linux,Mac OS X, Windows98/xp/vista/windows7,而且多台机器的操作系统不同也没有关系。唯一的要求就是这些机器都需要支持TCP/IP网络,彼此间可以通过IP访问。
Synergy使用教程
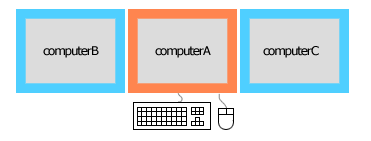
假设我们有三台电脑,分别为 computerA、computerB、computerC。 我们要使用 computerA(服务器) 的鼠标键盘控制这三台电脑,并且屏幕的布局如下。
windows下安装基于Apache的SVN服务器
新本本是win7的系统,安装了PHPnow+SVN,可是配置Apache把我好折腾一遍~反了好多好多的文章,最后终于搞定了~今天特地把windows7(XP)下安装SVN+Apache配置的经验进行分享~
首先安装Apache+subversion ,怎么安装,就不要问我啦~网上教程多的去,可以使用xampp,或者PHPnow等……
1、httpd.conf的SVN安装配置
PS:如果你先安装Apache,再安装Subversion,正常情况下下面的复制工作,Subversion安装程序已经帮你完成了,不过为了安全期间,大家还是按部就班的检查遍吧~
- 在配置httpd.conf 之前我们需要把加载的模块复制到Apache的modules目录下:
- 进入Sibversion的安装目录(通常为c:\program files\Subversion),找到文件httpd/mod_dav_svn.so和mod_authz_svn.so,将它们拷贝到Apache的 modules目录中es)。
- 从Subversion的安装目录拷贝文件libdb43.dll(或者libdb44.dll,根据自己的版本决定)到Apache的modules目录。
- 编辑Apache的配置文件httpd.conf,找到以下内容:
#LoadModule dav_fs_module modules/mod_dav_fs.so
#LoadModule dav_module modules/mod_dav.so
修改为:
LoadModule dav_fs_module modules/mod_dav_fs.so
LoadModule dav_module modules/mod_dav.so
即去掉前面的注释符号“#”,没有上面两句,请自行添加。并且在LoadModule 之后添加如下内容:
使用Apache htpasswd.exe来管理SVN帐户
安装完SVN,需要配置到Apache,需要建立一个账户管理文件如:passwd,可是建立了passwd,需要添加SVN用户的时候,我们应该怎么操作呢?这时我们就要用到Apache下的DOS文件——htpasswd.exe啦!
1、htpasswd基本语法
htpasswd.exe在Apache文件夹下的bin中,htpasswd的基本语法是:
htpasswd [-cmdpsD] passwordfile username
htpasswd -b[cmdpsD] passwordfile username password
如我们要在G盘创建一个passwd的文件,需要用到下面的命令
htpasswd -c G:\passwd wyq
回车会出现提示,要你输入wyq的密码,输入两次后,就可以在G盘看到刚才我们创建的passwd文件了~其中密码是md5加密的~
如果我们不想输入密码,就可以直接使用下面的命令:
htpasswd -c G:\passwd wyq wyq
php获取来访者IP信息
前几天幼学笔记写了一篇《可以在前端实现的几个地理位置小功能》里面提到了我使用的QQ ip接口,其实我们也可以在PHP端实现根据IP定位用户地理位置,方法就是根据纯真的IP库来获取IP地理信息。我一个Google map API逆经纬度查询结合IP数据库接口的demo[点击查看],其实使用的方法就是Ajax过去IP,通过QQ IP接口查询出来地理信息,然后调用Google map API逆经纬度查询经纬度信息,然后在Google地图上标注地理位置。
1、PHP获取来访者IP函数getIP()
function getIP()
{
if(getenv("HTTP_CLIENT_IP") && strcasecmp(getenv("HTTP_CLIENT_IP"), "unknown"))
$ip = getenv("HTTP_CLIENT_IP");
elseif(getenv("HTTP_X_FORWARDED_FOR") && strcasecmp(getenv("HTTP_X_FORWARDED_FOR"), "unknown"))
$ip = getenv("HTTP_X_FORWARDED_FOR");
elseif (getenv("REMOTE_ADDR") && strcasecmp(getenv("REMOTE_ADDR"), "unknown"))
$ip = getenv("REMOTE_ADDR");
elseif (isset($_SERVER['REMOTE_ADDR']) && $_SERVER['REMOTE_ADDR'] && strcasecmp($_SERVER['REMOTE_ADDR'], "unknown"))
$ip = $_SERVER['REMOTE_ADDR'];
else
$ip = "0.0.0.0";
return $ip;
}```<!--more-->
### 2、查询纯真IP库PHP类IpLocation
```php
class IpLocation {
/**
* QQWry.Dat文件指针
*
* @var resource
*/
var $fp;
/**
* 第一条IP记录的偏移地址
*
* @var int
*/
var $firstip;
/**
* 最后一条IP记录的偏移地址
*
* @var int
*/
var $lastip;
/**
* IP记录的总条数(不包含版本信息记录)
*
* @var int
*/
var $totalip;
/**
* 返回读取的长整型数
*
* @access private
* @return int
*/
function getlong() {
//将读取的little-endian编码的4个字节转化为长整型数
$result = unpack('Vlong', fread($this->fp, 4));
return $result['long'];
}
/**
* 返回读取的3个字节的长整型数
*
* @access private
* @return int
*/
function getlong3() {
//将读取的little-endian编码的3个字节转化为长整型数
$result = unpack('Vlong', fread($this->fp, 3).chr(0));
return $result['long'];
}
/**
* 返回压缩后可进行比较的IP地址
*
* @access private
* @param string $ip
* @return string
*/
function packip($ip) {
// 将IP地址转化为长整型数,如果在PHP5中,IP地址错误,则返回False,
// 这时intval将Flase转化为整数-1,之后压缩成big-endian编码的字符串
return pack('N', intval(ip2long($ip)));
}
/**
* 返回读取的字符串
*
* @access private
* @param string $data
* @return string
*/
function getstring($data = "") {
$char = fread($this->fp, 1);
while (ord($char) > 0) { // 字符串按照C格式保存,以\0结束
$data .= $char; // 将读取的字符连接到给定字符串之后
$char = fread($this->fp, 1);
}
return $data;
}
/**
* 返回地区信息
*
* @access private
* @return string
*/
function getarea() {
$byte = fread($this->fp, 1); // 标志字节
switch (ord($byte)) {
case 0: // 没有区域信息
$area = "";
break;
case 1:
case 2: // 标志字节为1或2,表示区域信息被重定向
fseek($this->fp, $this->getlong3());
$area = $this->getstring();
break;
default: // 否则,表示区域信息没有被重定向
$area = $this->getstring($byte);
break;
}
return $area;
}
/**
* 根据所给 IP 地址或域名返回所在地区信息
*
* @access public
* @param string $ip
* @return array
*/
function getlocation($ip) {
if (!$this->fp) return null; // 如果数据文件没有被正确打开,则直接返回空
$location['ip'] = gethostbyname($ip); // 将输入的域名转化为IP地址
$ip = $this->packip($location['ip']); // 将输入的IP地址转化为可比较的IP地址
// 不合法的IP地址会被转化为255
// 对分搜索
$l = 0; // 搜索的下边界
$u = $this->totalip; // 搜索的上边界
$findip = $this->lastip; // 如果没有找到就返回最后一条IP记录(QQWry.Dat的版本信息)
while ($l <= $u) { // 当上边界小于下边界时,查找失败
$i = floor(($l + $u) / 2); // 计算近似中间记录
fseek($this->fp, $this->firstip + $i * 7);
$beginip = strrev(fread($this->fp, 4)); // 获取中间记录的开始IP地址
// strrev函数在这里的作用是将little-endian的压缩IP地址转化为big-endian的格式
// 以便用于比较,后面相同。
if ($ip < $beginip) { // 用户的IP小于中间记录的开始IP地址时
$u = $i - 1; // 将搜索的上边界修改为中间记录减一
}
else {
fseek($this->fp, $this->getlong3());
$endip = strrev(fread($this->fp, 4)); // 获取中间记录的结束IP地址
if ($ip > $endip) { // 用户的IP大于中间记录的结束IP地址时
$l = $i + 1; // 将搜索的下边界修改为中间记录加一
}
else { // 用户的IP在中间记录的IP范围内时
$findip = $this->firstip + $i * 7;
break; // 则表示找到结果,退出循环
}
}
}
//获取查找到的IP地理位置信息
fseek($this->fp, $findip);
$location['beginip'] = long2ip($this->getlong()); // 用户IP所在范围的开始地址
$offset = $this->getlong3();
fseek($this->fp, $offset);
$location['endip'] = long2ip($this->getlong()); // 用户IP所在范围的结束地址
$byte = fread($this->fp, 1); // 标志字节
switch (ord($byte)) {
case 1: // 标志字节为1,表示国家和区域信息都被同时重定向
$countryOffset = $this->getlong3(); // 重定向地址
fseek($this->fp, $countryOffset);
$byte = fread($this->fp, 1); // 标志字节
switch (ord($byte)) {
case 2: // 标志字节为2,表示国家信息又被重定向
fseek($this->fp, $this->getlong3());
$location['country'] = $this->getstring();
fseek($this->fp, $countryOffset + 4);
$location['area'] = $this->getarea();
break;
default: // 否则,表示国家信息没有被重定向
$location['country'] = $this->getstring($byte);
$location['area'] = $this->getarea();
break;
}
break;
case 2: // 标志字节为2,表示国家信息被重定向
fseek($this->fp, $this->getlong3());
$location['country'] = $this->getstring();
fseek($this->fp, $offset + 8);
$location['area'] = $this->getarea();
break;
default: // 否则,表示国家信息没有被重定向
$location['country'] = $this->getstring($byte);
$location['area'] = $this->getarea();
break;
}
if ($location['country'] == " CZNET") { // CZNET表示没有有效信息
$location['country'] = "未知";
}
if ($location['area'] == " CZNET") {
$location['area'] = "";
}
return $location;
}
/**
* 构造函数,打开 QQWry.Dat 文件并初始化类中的信息
*
* @param string $filename
* @return IpLocation
*/
function IpLocation($filename = "QQWry.Dat") {
$this->fp = 0;
if (($this->fp = @fopen($filename, 'rb')) !== false) {
$this->firstip = $this->getlong();
$this->lastip = $this->getlong();
$this->totalip = ($this->lastip - $this->firstip) / 7;
//注册析构函数,使其在程序执行结束时执行
register_shutdown_function(array(&$this, '_IpLocation'));
}
}
/**
* 析构函数,用于在页面执行结束后自动关闭打开的文件。
*
*/
function _IpLocation() {
if ($this->fp) {
fclose($this->fp);
}
$this->fp = 0;
}
}
3、使用方法
$ip=getIP();
$iplocation = new IpLocation();
$location = $iplocation->getlocation($ip);
//转码为UTF-8
$address=mb_convert_encoding($location['country'].$location['area'], "UTF-8", "GBK");
25大实用的jQuery技巧和解决方案
jQuery库的发展迅速(刚刚发布的jQuery的1.4),越来越多的人正在使用这个有用的JavaScript库。这意味着,需要越来越多的有用jQuery的提示,技巧和解决方案来提供。这就是为什么我创建了26个实用的jQuery的提示、技巧和解决方案的小清单。
1. 去除页面的右键菜单
$(document).ready(function(){
$(document).bind("contextmenu",function(e){
return false;
});
});
2、搜索输入框文字的消失
当鼠标获得焦点、失去焦点的时候,input输入框文字处理:
$(document).ready(function() {
$("input.text1").val("Enter your search text here");
textFill($('input.text1'));
});
function textFill(input){ //input focus text function
var originalvalue = input.val();
input.focus( function(){
if( $.trim(input.val()) == originalvalue ){ input.val(''); }
});
input.blur( function(){
if( $.trim(input.val()) == '' ){ input.val(originalvalue); }
});
}
3、新窗口打开页面
$(document).ready(function() {
//Example 1: Every link will open in a new window
$('a[href^="http://"]').attr("target", "_blank");
//Example 2: Links with the rel="external" attribute will only open in a new window
$('a[@rel$='external']').click(function(){
this.target = "_blank";
});
});
// how to use
[open link](http://www.opensourcehunter.com)
jQuery插件--wBox发布
经过大约一周的时间,wBox终于跟大家见面啦,这是断桥残雪写的第一个jQuery插件,开发时间比较急促,所以有不足之处希望大家指出。
wBox——轻量级的弹出窗口jQuery插件,基于jQuery1.4开发,主要实现弹出框的效果,并且加入了很多有趣的功能,比如可img灯箱效果,callback函数,显示隐藏层,Ajax页面,iframe嵌入页面……
- 背景透明度可以根据实际情况进行调节,甚至不设置背景
- 可以根据需要添加wBox标题
- 支持设置窗口位置,默认为在中心显示
- 支持callback函数
- 支持html内容自定义
- img灯箱看图功能
- 支持在wBox显示#ID的内容
- 支持Ajax页面内容
- 支持设置背景,不设置背景
- 支持wBox拖拽功能
- ESC键,或者在背景上双击即可关闭wBox
- .wBoxClose的内容click可以关闭wBox,无论是组装的html,还是隐藏的html,甚至于iframe的内容中的.wBoxClose
下面简单介绍下wBox的使用方法:
最简单的使用方法
- 首先下载wBox文件,然后将wBox中的
- 引入wbox.js文件
- 引入wbox.css文件
- 注意:wBox源代码文件夹中的图片要跟js,css放在相同的目录下,loading.gif要跟你页面放在同一个目录
html代码如下:
[这是一个隐藏wBox](#nosee)
<div id="nosee" style="display:none">这里是个隐藏的id为nosee的DIV</div>
[这是一个image wBox](http://js8.in/wbox/001.jpg)
js代码如下:
$(".wBox").wBox();
这样就建立了一个最简单的wBox.