今天在司徒正美(原文)的博客上看见一个关于javascript事件触发列表的文章,感觉不错,拿来给大家分享一下,本文中涉及到了很多javascript的事件,有不同浏览器差异的事件,大家必要的时候可以做以下参考
CSS+jQuery实现滑动幻灯片实例详解
今天我看见一个比较不错的jQuery幻灯片教程,比我之前的文章《两个简单的jQuery幻灯片实例》写的更为详细,并且有框架布局的演示图片,特地转载来,部分英文不翻译了,很简单的~
HTML部分代码
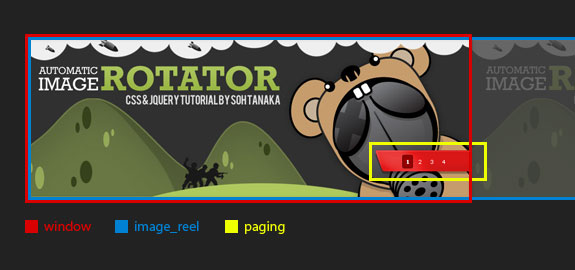
Start with having a wrapping container div called _main_view_, and two sections nested inside called _image_reel_ and paging. The _image_reel _will contain the sliding images, and paging contains the paging controls. Take a look at the image below for a visual.
`html”><div class=”main_view
<div class="window"> <div class="image_reel"> [](#) [](#) [](#) [](#) </div> </div> <div class="paging"> [1](#) [2](#) [3](#) [4](#) </div>
`
Javascript正则表达式详解
js正则表达式是很多js开发人员比较头疼的事情,也很多人不愿意学习,只是必要的时候上网查一下就可以啦~本文中详细的把javascript正则表达式的用法进行了列表,希望对于大家学习javascript正则表达式有一定的帮助。
建立正则表达式对象语法 re = new RegExp(/pattern/[flags])
flags 参数说明:
g (全文查找出现的所有 pattern)
i (忽略大小写)
m (多行查找)
Javascript设置光标位置到结尾并显示出来
今天同事问一个关于光标移动到输入框最后的问题,问题得到了解决(详情请见《Javascript获取光标位置以及设置光标位置》),并且兼容IE、Firefox、Opera,可是又有了新问题:假如输入的内容过多,而Input已经不能显示最后部分的内容,光标即使移动到了最后,也是不能显示出来的。他要的效果是,类似于输入那种效果,当输入文字之后,内容往左走,这样光标就一直在最后显示,而不会出现光标虽然出现在输入框最后可是不能显示出来的现象。
原理
在Firefox我想的方法是模拟一次键盘事件:
如先建立document.createEvent(“KeyboardEvent”),然后光标移动到输入框最后,然后输入一个空格,在删除空格,这样子光标就会有在输入框最后不出现变为出现了~详细方法请见:Mozilla Developer Center
JS代码
函数setCaretPosition代码如下:
javascript获取光标位置以及设置光标位置
在项目开发中经常遇到input等设置光标位置到最后的问题,今天我查了一下Google,找到了在IE、Firefox、Opera等主流浏览器的获取光标位置(getCursortPosition)以及设置光标位置(setCursorPosition)的函数。
function getCursortPosition (ctrl) {//获取光标位置函数
> var CaretPos = 0; // IE Support
> if (document.selection) {
> ctrl.focus ();
> var Sel = document.selection.createRange ();
> Sel.moveStart ('character', -ctrl.value.length);
> CaretPos = Sel.text.length;
> }
> // Firefox support
> else if (ctrl.selectionStart || ctrl.selectionStart == '0')
> CaretPos = ctrl.selectionStart;
> return (CaretPos);
> }
使用hash来实现Ajax前进后退
Ajax应用中容易导致浏览器的前进后退按钮失效,不产生前进后退功能,在本文中断桥残雪就通过改变location.hash值来解决Ajax过程中导致的浏览器前进后退按键失效的问题,此方法兼容IE6+,Firefox,chrome,Safari,Opera等浏览器。
在去年断桥残雪已经写了一篇使用iframe来解决Ajax前进后退的方法,也提到了通过改变hash的方法来解决这个问题,这也是比较方便的方法,而使用iframe实现Ajax前进后退可以在不改变浏览器地址栏地址的前提下通过iframe地址的变化来“欺骗”浏览器产生前进后退,hash的方法则是直接改变浏览器地址栏地址,从而使浏览器产生前进后退。
hash导致浏览器产生前进后退原理
浏览器URL的hash值,指的是URL地址之后的#hash部分,我们可以通过JavaScript的location对象的location.hash方法来获得或者改变,但是IE中,不能设置,好像是IE中只能通过连接来实现hash的改变,不过我们可以通过jQuery插件hashchange中的$.locationHash函数来解决这个问题。
比如一个页面的地址是:http://js8.in/#top,那么这个页面的location.hash="#top",如果要改变这个地址的hash,可以给location.hash赋值,如:location.hash="#home",在IE下可以使用hashchange函数中$.locationHash(hash)给hash赋值。在日常我们常见的使用hash应用中,hash值使用最多的方式是 “返回顶部” 功能。
使用JavaScript在IE和Firefox下进行iframe的DOM操作
昨天一个新来的同事关于iframe中进行DOM操作的问题,我说只要是不存在跨域的问题,是可以进行iframe 之间的DOM操作的。并且拿了以前写的两篇文章给新同事进行参考——《用document.domain+iframe实现Ajax跨子域》、《于Ajax在浏览器中产生前进后退的实现方法》。其中关于使用iframe进行跨域的demo,由于更换了新域名js8.in,导致了demo不能使用了,昨天紧急修改了一下,总算是可以使用啦~窃喜~
今天就写个完整的使用JavaScript进行iframe DOM操作的文章啦~跟大家讨论下IE和Firefox下iframe DOM操作的差异,然后写一个父窗口操作子窗口DOM,子窗口操作父窗口DOM,子窗口操作子窗口DOM的实例。经测试,断桥残雪写的iframe DOM操作实例,不仅仅只是在IE和Firefox下使用正常,而是可以兼容所有浏览器的。本文只是借IE和Firefox在iframe DOM操作的不同,进行分析说明JavaScript在DOM操作中两者的不同。
IE和Firefox对iframe document对象的差异性
在IE6、IE7中,我们可以使用 document.frames[ID].document 来访问iframe子窗口中的document对象,可是这是不符合W3C标准的写法,也是IE下独有的方法,在Firefox下却不可以使用,Firefox下使用的是符合W3C标准的 document.getElementById(ID).contentDocument 方法,今天我在写实例的时候,通过IE8进行测试,IE8也是使用的符合W3C标准的 document.getElementById(ID).contentDocument 方法。所以我们可以写一个在IE和Firefox下通用的获取iframe document对象的函数—getIFrameDOM:
function getIFrameDOM(id){
return document.getElementById(id).contentDocument || document.frames[id].document;
}
P.S.:如果我们要获取iframe的window对象,而不是document对象,可以使用document.getElementById(ID).contentWindow的方法。这样我们就可以使用子窗口中的window对象了,比如子窗口中的函数。
jQuery Easing 动画效果扩展
最近断桥残雪部落格的首页文章添加了“点击展开/关闭”文章功能,并且返回顶部、跳到评论等功能进行了动画效果的修改,此次修改使用了jQuery Easing动画效果扩展插件:jQuery Easing Plugin。在jQuery文档中我们可以看到,自定义动画函数.animate()有四个参数:
params (Options) : 一组包含作为动画属性和终值的样式属性和及其值的集合
duration (String,Number) : (可选) 三种预定速度之一的字符串(“slow”, “normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
easing (String) : (可选) 要使用的擦除效果的名称(需要插件支持).默认jQuery提供”linear” 和 “swing”.
callback (Function) : (可选) 在动画完成时执行的函数
其中参数easing默认有两个效果:“linear”和“swing”,如果需要更多就要插件支持了,也就是今天断桥残雪要跟大家分享的插件:jQuery Easing Plugin.
在jQuery Easing中设置了easeInElastic、easeOutElastic、easeInOutElastic等共31中不同的效果,应该可以满足大家的需要啦,如果你还想研究下动画移动的效果图,还可以看一下这篇文章不仅有动画演示,还有图片分析。
png在IE6下透明的几种方法
断桥残雪在《IE6 PNG图片不透明问题的解决方法》中提到了使用js来解决IE6下PNG图片不透明的问题,今天我总结一下png在IE6下透明的方法:css方法、js方法、htc方法。
png透明针对IE6一直是件挺麻烦的事情,使用的方法也是各有不同,大多的原理是用IE的滤镜来解决的。
语法:
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL )
enabled : 可选项。布尔值(Boolean)。设置或检索滤镜是否激活。true | false true : 默认值。滤镜激活。
false : 滤镜被禁止。
sizingMethod : 可选项。字符串(String)。设置或检索滤镜作用的对象的图片在对象容器边界内的显示方式。 crop : 剪切图片以适应对象尺寸。
image : 默认值。增大或减小对象的尺寸边界以适应图片的尺寸。scale : 缩放图片以适应对象的尺寸边界。
src : 必选项。字符串(String)。使用绝对或相对 url 地址指定背景图像。假如忽略此参数,滤镜将不会作用。
现在一般在使用的方法有以下几种:
用document.domain+iframe实现Ajax跨子域
Ajax跨域一直是个比较麻烦的问题,例如:断桥残雪在一个项目中使用了open打开一个跟父窗口不同域名的新页面,结果子窗口就不能传值给父窗口了;再如:我在www.2fool.cn下不可以获取love.2fool.cn域名下的页面内容。**浏览器的跨域**限制是为了安全,可是当我们想要在一个域名下请求另外一个域名的内容的时候就感觉不那么爽了。
我在WordPress天气插件、滔滔API接口处理上都使用了JSONP的方法来实现的跨域。而今天我要通过使用JS的document.domain和iframe来解决Ajax跨子域的问题。
原理
通过给主页面跟请求页面设置相同的document.domain来,欺骗浏览器,达到Ajax跨子域的效果,此方法在IE,chrome,Firefox,Safari,Opera下测试通过。
缺点:无法实现不同主域名之间的通讯。并且当在一个页面中还包含有其它的iframe时,会产生安全性异常,拒绝访问。