W3C 中新添加了一个名为 Geolocation的 API 规范,Geoloaction API的作用就是通过浏览器获取用户的地理位置。我们可以使用navigator.geolocation来简单的获取用户的地理位置信息。本文中将简单介绍下W3C的Geolocation。
Geolocation在javascript的navigator 对象中,我们可以通过 navigator.geolocation 来使用它。不支持 geolocation 的浏览器并不包含这一对象,那么可以通过下面的代码来做能力检测,对不同的浏览器做不同的处理。
if (navigator.geolocation) {
alert( ' 浏览器支持 geolocation ' );
}else{
alert( ' 浏览器不支持 geolocation ' );
}
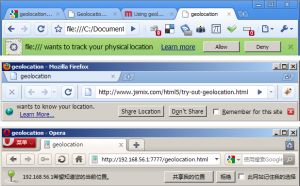
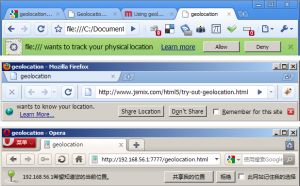
在访问 geolocation 对象时,即调用 geolocation 下面的方法时,浏览器会弹出提示,询问用户是否许可网站提供的位置服务,只有在得到用户许可过后,服务才会继续,否则将被停止,在稍后你将会了解到,我们能够捕获到用户拒绝服务的动作。下面这张图分别是 Chrome , Firefox 和 Opera 在初次访问 geolocation 时,给用户的提示:

常用的navigator.geolocation对象有以下三种方法:
- 获取当前地理位置:navigator.geolocation.getCurrentPosition(success_callback_function, error_callback_function, position_options)
- 持续获取地理位置:navigator.geolocation.watchPosition(success_callback_function, error_callback_function, position_options)
清除持续获取地理位置事件:navigator.geolocation.clearWatch(watch_position_id)
其中success_callback_function为成功之后处理的函数,error_callback_function为失败之后返回的处理函数,参数position_options是配置项,由JSON格式传入:
enableHighAccuracy:true/false,它将告诉浏览器是否启用高精度设备,所谓的高精度设备包含但不局限于前面所提到的 GPS 和 WIFI,值为 true 的时候,浏览器会尝试启用这些设备,默认指为 true,在这种情况下,浏览器会尽可能地进行更为精确的查询,简单地说,如果用户有可用的 GPS 设备,会返回 GPS 设备的查询结果,IP 是最后的选择,对于移动设备来说,网络接入点(基站)或许成为另一个选择,对此我还没有完全了解,但根据测试,即时没有任何额外功能的手机,也能够得到更为精确的查询结果。
- maximumAge:单位毫秒,告诉设备缓存时间,主要用于设备的省电或者节省带宽方面。
- timeout:单位毫秒,超时事件,获取位置信息时超出设定的这个时长,将会触发错误,捕获错误的函数将被调用,并且错误码指向TIMEOUT。
例如下面的代码:
var geo=navigator.geolocation.getCurrentPosition(geo_success, geo_error, {enableHighAccuracy:true,
maximumAge:30000,
timeout:27000});