上一篇讲到了chrome应用开发的基础知识,这一篇通过周末天气预报插件的开发来讲解下chrome扩展应用的开发过程。熟悉前端开发的童靴,知道了chrome应用开发的基本配置,应该很快就可以开发一个chrome应用,因为chrome插件就是纯粹的javascript和html!
开发前的准备
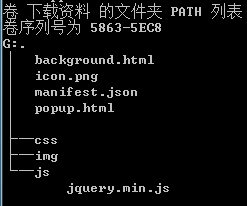
在开发之前需要统筹下,chrome天气预报插件的基本功能和界面,本插件,会这chrome顶部添加一个带有当前天气icon的应用,点击应用打开弹窗页面,天气的数据来自weather.com.cn的接口,所以我们需要跨域授权应用可以请求weather.com.cn的数据。于是chrome天气预报插件的manifest.json部分代码就出来了:
{
"name": "Chrome Weather", //name
"version": "0.1.0", //version
"description": "weather.", //description
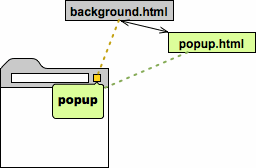
"background_page": "background.html",//背景页面,应用请求数据,处理icon显示实时气温
"browser_action": {
"default_icon": "icon.png" ,//默认的icon
"default_title": "Weather",//默认鼠标overtitle
"default_popup": "popup.html"//弹窗页面
},
"permissions": [ "tabs", "http://*.weather.com.cn/" ]//跨域请求授权
}
通过背景页面来请求天气数据
chrome天气插件用到了weather.com.cn的三个接口:
- 根据ip获取当前用户所在城市天气编号:http://61.4.185.48:81/g/
- 根据城市天气编号获取五天内天气:http://m.weather.com.cn/data/'+id+'.html
- 根据城市天气编号获取实时天气:http://www.weather.com.cn/data/sk/'+id+'.html
chrome天气插件使用了jQuery开发,所以我们需要在html的头部添加jquery库:`
根据ip获取当前用户所在城市
当用户第一次运行chrome时候,需要请求背景页面,即background.html,这时,我们需要请求接口来获取当前用户所在的城市信息,以根据cityid获取天气情况。代码如下:
$.getScript('http://61.4.185.48:81/g/',function(){
window.localStorage.cityid = id;//保存cityid到localStorage
getWeather(id);//获取天气信息
});
根据cityid获取天气信息
上一步,涉及到了一个函数getWeather,这个函数的作用就是做一个xmlHttpRequest请求,获取当前cityid的天气信息,包括实时天气。getWeather中运用了send函数来做xmlHttpRequest请求。
function getWeather(id){
var url = 'http://m.weather.com.cn/data/'+id+'.html';
var url2 = 'http://www.weather.com.cn/data/sk/'+id+'.html';
send(url,function(json){
json0 = json;
window.localStorage.json0 = JSON.stringify(json);
doit++;
deal();//处理json0
}).call(this,url2,function(json){
json1 = json;
window.localStorage.json1 = JSON.stringify(json);
doit++;
deal();//处理json1
});
}
function send(url,cb){
var xhr = new XMLHttpRequest();
xhr.open("GET", url, true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
var json = JSON.parse(xhr.responseText);//解析json,保证安全性
typeof cb==='function' && json.weatherinfo && cb(json.weatherinfo);
xhr = null;
}
}
xhr.send();
return arguments.callee;
}